Table of Contents
This is a part of the Ghost Kit Pro plugin.
Purchase the Pro plugin to access this and other advanced features.
Code Highlight block enhances the standard code block by introducing syntax highlighting for improved readability and accuracy. This feature significantly boosts the reliability of code presentation for readers.
Block options
- Language
- Display Title
- Display Clipboard Button
- Display Line Numbers
- Wrap Lines
Themes
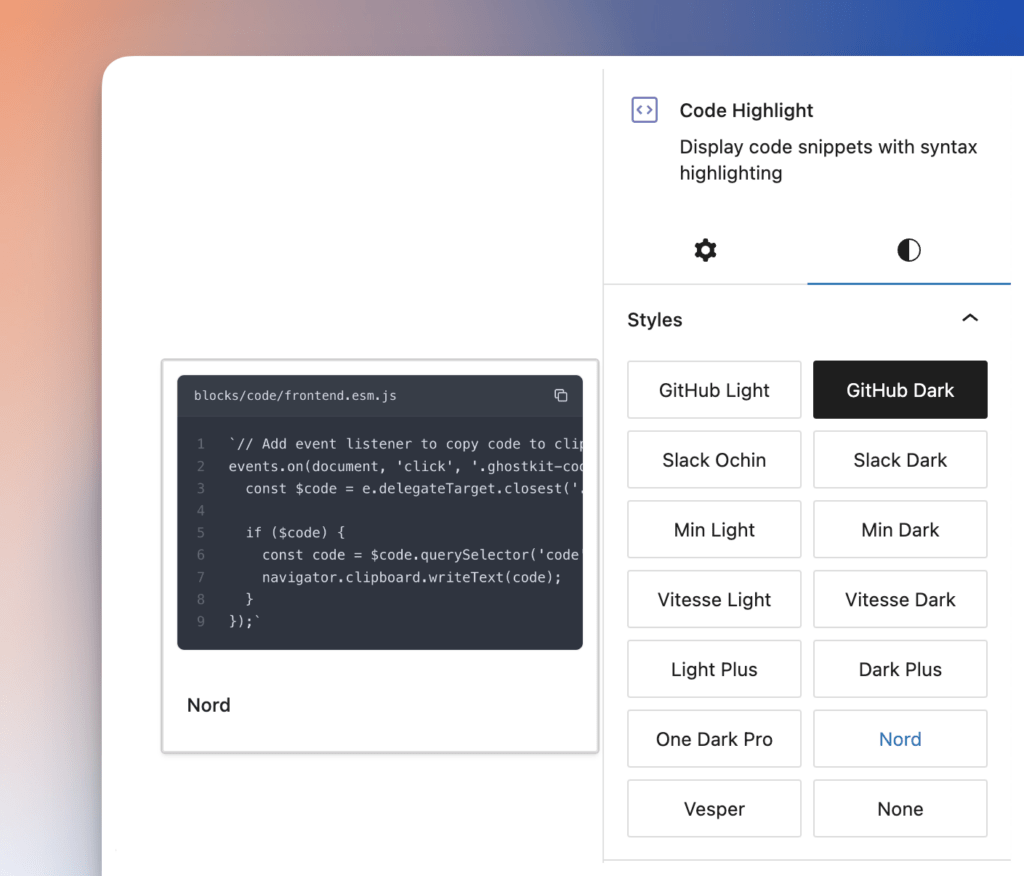
There are 14 built-in themes available, light and dark. To choose it, select the block and open the Styles tab in the block settings:

Languages
The list of supported languages is huge and provided by the beautiful library named Shiki. Find the complete list of supported languages here – https://shiki.style/languages.
Quick Transformation
For a quicker insert block with a needed language selected, there are transformations that support all available languages and aliases, presented here – https://shiki.style/languages. To use it, follow these steps:
- On the new line, type this:
```js - Press Enter
- The new Code Highlight block will be created with selected JavaScript language
Examples
With Title
With Line Numbers
// Add event listener to copy code to clipboard.
events.on(document, 'click', '.ghostkit-code-clipboard-button', (e) => {
const $code = e.delegateTarget.closest('.ghostkit-code');
if ($code) {
const code = $code.querySelector('code').innerText;
navigator.clipboard.writeText(code);
}
});Different Themes
This is a small set of available themes, just for example:
// Add event listener to copy code to clipboard.
events.on(document, 'click', '.ghostkit-code-clipboard-button', (e) => {
const $code = e.delegateTarget.closest('.ghostkit-code');
if ($code) {
const code = $code.querySelector('code').innerText;
navigator.clipboard.writeText(code);
}
});// Add event listener to copy code to clipboard.
events.on(document, 'click', '.ghostkit-code-clipboard-button', (e) => {
const $code = e.delegateTarget.closest('.ghostkit-code');
if ($code) {
const code = $code.querySelector('code').innerText;
navigator.clipboard.writeText(code);
}
});// Add event listener to copy code to clipboard.
events.on(document, 'click', '.ghostkit-code-clipboard-button', (e) => {
const $code = e.delegateTarget.closest('.ghostkit-code');
if ($code) {
const code = $code.querySelector('code').innerText;
navigator.clipboard.writeText(code);
}
});// Add event listener to copy code to clipboard.
events.on(document, 'click', '.ghostkit-code-clipboard-button', (e) => {
const $code = e.delegateTarget.closest('.ghostkit-code');
if ($code) {
const code = $code.querySelector('code').innerText;
navigator.clipboard.writeText(code);
}
});